If your post is too long, then you think to cut some of your post. We can Expandable Post Summaries from our blog. Don't do it, because with few modification on yor layout, we can hide some post by the "read more" link. Note that you'll need to have post pages enabled in order to make this feature work and use XML blogger template.
And now let's do it.
Follow Step 1
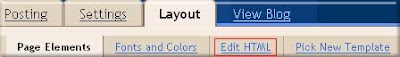
After login with your Google Account to your blogger, lets go to Layout tab
Go to Edit HTML tab. Then click Expand Widget Templates
After that, find } ]]></b:skin code (you can press Ctrl + F from your keyboard and type } ]]></b:skin). Then Place this code following code after } ]]></b:skin
After that,add the following code under the code <p><data:post.body/></p>
And save your work!
Follow Step 2
The final piece that we need is a little bit of code in your actual post. Each post that you want to use this feature on will need this code:
And now let's do it.
Follow Step 1
After login with your Google Account to your blogger, lets go to Layout tab
Go to Edit HTML tab. Then click Expand Widget Templates
After that, find } ]]></b:skin code (you can press Ctrl + F from your keyboard and type } ]]></b:skin). Then Place this code following code after } ]]></b:skin
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
After that,add the following code under the code <p><data:post.body/></p>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'> Read More...... !</a>
</b:if>
<a expr:href='data:post.url'> Read More...... !</a>
</b:if>
And save your work!
Follow Step 2
The final piece that we need is a little bit of code in your actual post. Each post that you want to use this feature on will need this code:
<span class="fullpost"> YOUR TEXT OR CONTENT HERE </span>